<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Simple walking avatar animation</title>
<style>
body{
margin: 0;
padding: 0;
overflow: hidden;
}
.container{
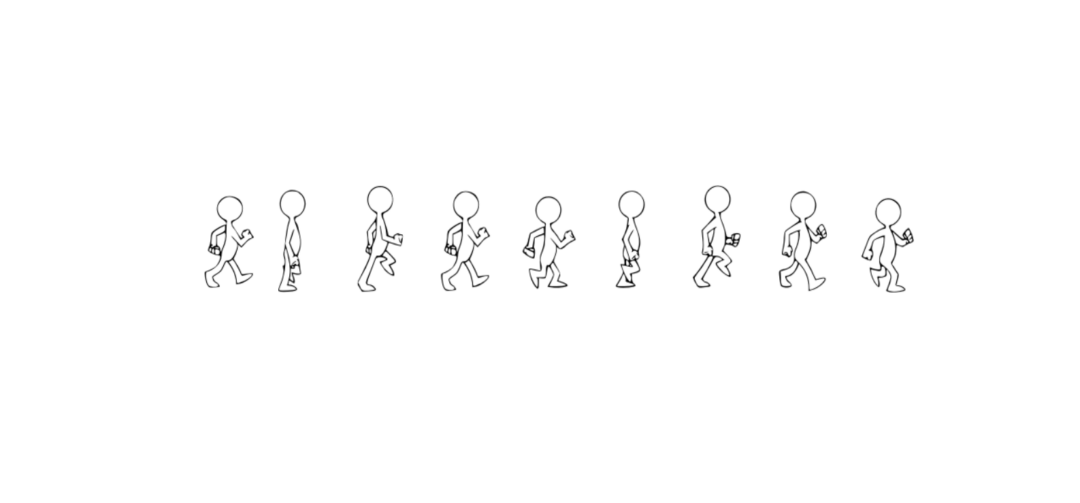
/* width = width of picture / number of frames in picture */
width: calc(751px / 8);
height: 116px;
position: absolute;
top: 50%;
background: url(http://devcaffe.nl/wp-content/uploads/2022/09/MicrosoftTeams-image-2.png);
animation: walking 1s steps(8) infinite, forward 6s infinite linear;
}
@keyframes walking{
0%{
background-position: 0px;
}
100%{
background-position: -751px;
}
}
@keyframes forward{
0%{
transform: translateX(-100px);
}
100%{
transform: translateX(1400px);
}
}
</style>
</head>
<body>
<div class="container"></div>
</body>
</html>